著作者:pikisuperstar/出典:Freepik
あなたのビジネスで、ウエブサイトであなたの意図を早めに知らせる必要があります。それも強い行動喚起ボタンで、ビジュアルに訴える必要があります。Cocoonのカスタマイズで、初心者が覚えるCTAの設定方法と、2つの設定場所は重要です。この記事で書かれていることを作成でききたら、あなたのビジネスはもう成長するしかないでしょう。
CocoonのカスタマイズでCTAボックスを作成する方法
CTAとはCall To Action(コール トゥ アクション)の略語です。おすすめする商品を紹介した後に、申し込みなどの行動を促すための画像やテキスト、さらに装飾ボタンなどを作り合わせたウエブページということになります。
Cocoon制作者の「わいひら」さんの説明記事を推奨します。
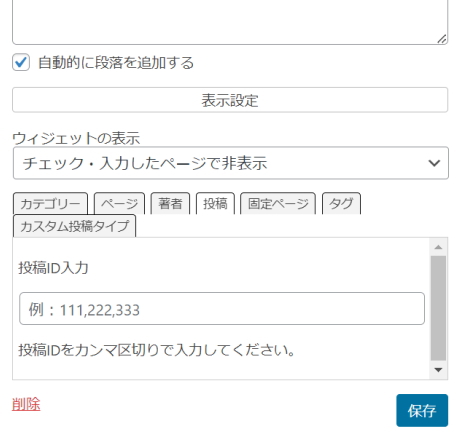
ウィジェットの表示を制御する方法
CTAの作成に興味を抱いていたアスデです。
次の動作ステップへユーザーを運ぶのが「CTA」とアスデは解釈しています。
そこで、アスデが失敗?したのがCTAの表示方法でした。
アフィリエイトで販売したい商品のCTAを作成して、記事の中に入れていきます。記事が変わり、コンテンツも変わりCTAを表示する方法を理解していなくて困りました。
CTAをコンテンツの本文記事下に挿入したいときは、すべての記事下に挿入するのか?
1つの記事に挿入するのか、ウジェットのCTA詳細表示方法をじっくり眺めて理解しましょう。

アスデはここで躓きました。でも1日で立ち直りましたよ(笑い)。

CTAの設定場所は2ヶ所

ブログサイトへの訪問者の目線を追ってみると、ページ上をランダムに移動することはまずありません。研究によると、訪問者の目は、ページをZ字型またはF字型に読んでいくと言われます。つまり、上記の図形の矢印の流れに沿って目線は動いていくのです。
行動喚起ボタンのCTA設置場所は、2ヶ所(図上に示すCTA行動喚起)のボタン位置です。
1つは、ページの右上。(ここはウェブページのなかでも特別な場所)
もう一つがヘッダーの中央部分、見出しと小見出しの下の場所です。
行動喚起を2回繰り返すことによって、顧客に2点を知らせることになります。
- ビジネス関係を築くことに関心をもっている。
- 顧客の問題を解決したいと意思表示してる。
あなたはCTAの設定場所2ヶ所をこの記事で知ったことで、積極的な行動喚起をすると売り上げは大幅に伸びます。





コメント